主值脚本原型:
function(度量名){
return 脚本内容;
}用于通过文本显示指标,通过多个单值图组成指标拼盘。
【注】此处会用到”设置”>>报表页>>列数 功能,见 报表页设置
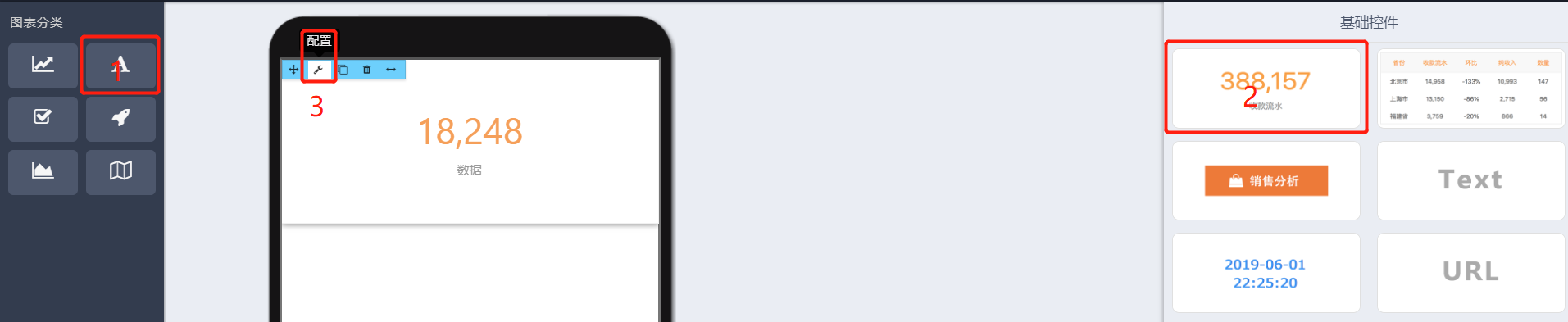
点击图表分类“基础控件”,点击“单值图”,选择模拟器中组件“配置”,为单值图配置数据源。
示例:
销售额/10000
例子:单值图为负数,显示为0
函数-数据脚本中填写
| Code Block |
|---|
for(var i = 0; i < data.length; i++){
var row = data[i];
if(row["毛利超"] < 0){
row["毛利超"] = 0;
}
}
return false; |
配置项有数据、排序、过滤、函数、预警、配置、选择项、标题、基本、边框、浮动、行为、联动。参考报表元素组,下面详细介绍配置
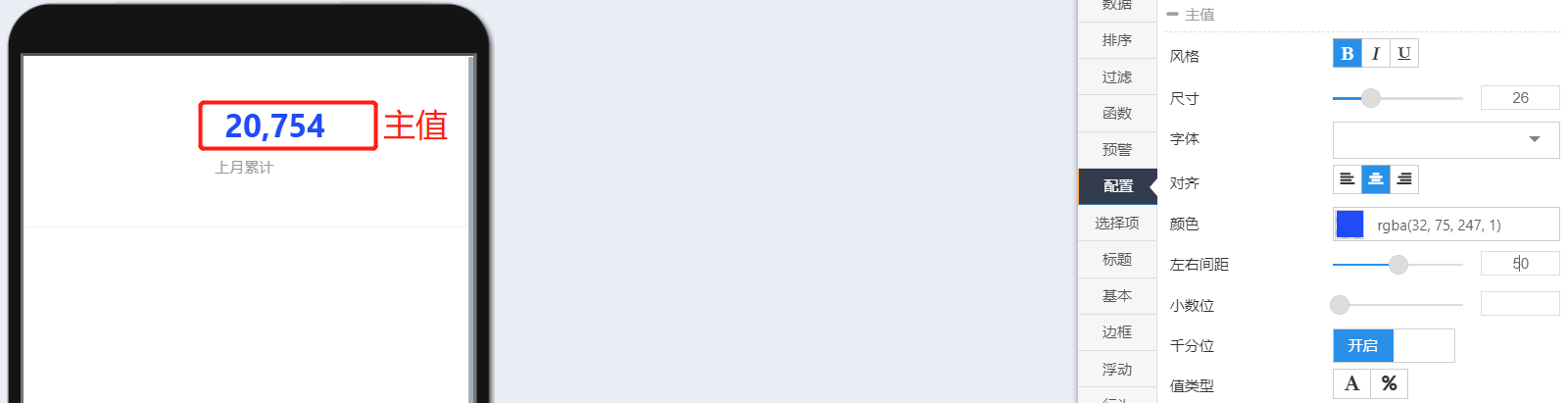
配置
- 主值
风格:主值字体风格
尺寸:主值字体大小
对齐:主值对齐方式
颜色:主值颜色
左右间隔:相对原始对齐方式的位置,偏移位置,正值往右偏移,负值往左偏移
小数位:配置数值小数位数
千分位:设置数值千分位
值类型:(A)实际值 显示原始值、(%)百分比 对原始值*100%
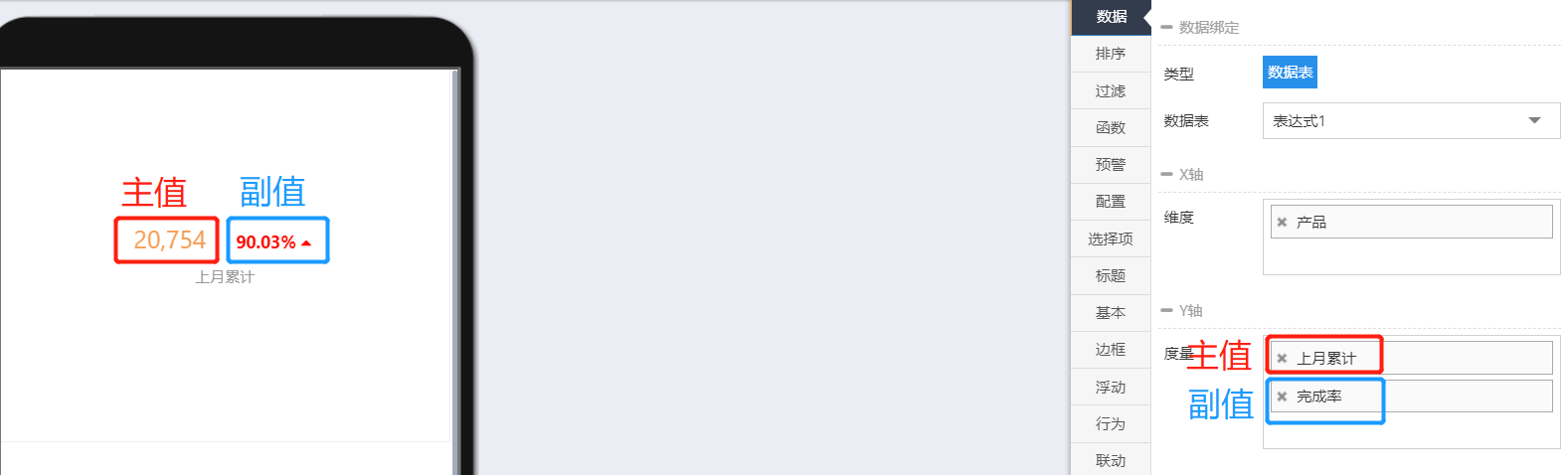
- 副值
在数据源中选中两个度量,才会显示出副值,数据源中。
- 数据源配置:
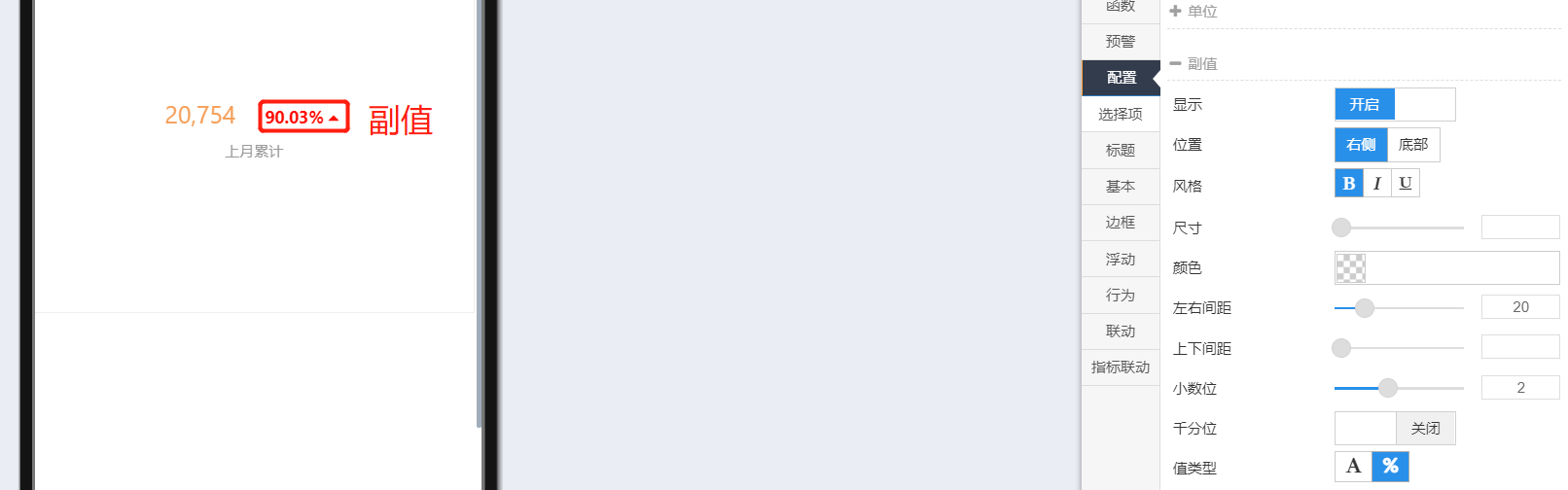
2. 副值配置:
显示:默认关闭
位置:右侧(主值右侧)、底部(和副标题并齐)
风格:字体风格
尺寸:字体大小
颜色:字体颜色,也可以通过“预警”功能,给字体设置对应值域颜色
左右间距:“位置”是右侧时,相对于主值的偏移距离,“位置”是底部时,相对于副标题的偏移距离。正值向右偏移,负值向左偏移。