...
示例
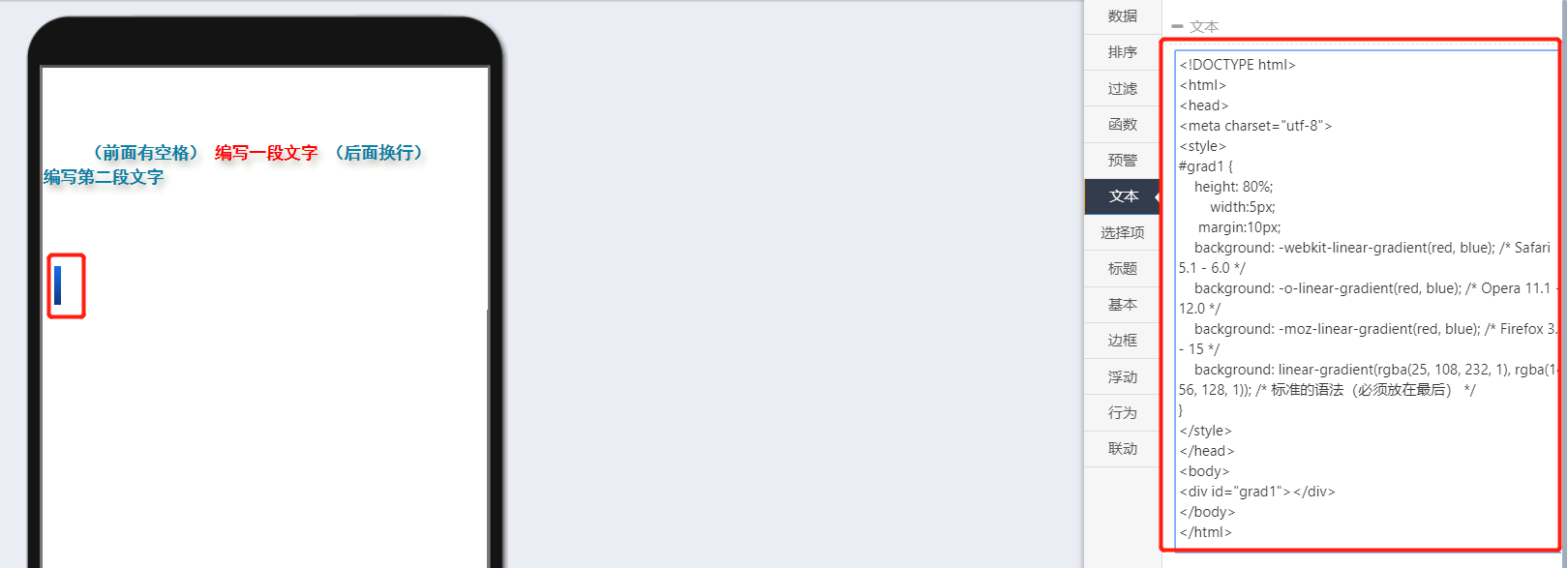
文本中可以填入纯代码,如下图设置渐变色的竖条:
| Code Block | |||||||
|---|---|---|---|---|---|---|---|
| <!DOCTYPE html> <html>
| ||||||
<html> <head> <meta charset="utf-8"> <style> #grad1 { height: 80%; width:5px; margin:10px; background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */ background:-moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(rgba(25, 108, 232, 1), rgba(14, 56, 128, 1)); /* 标准的语法(必须放在最后) */ } </style> </head> <body> <div id="grad1"></div> </body> </html> |