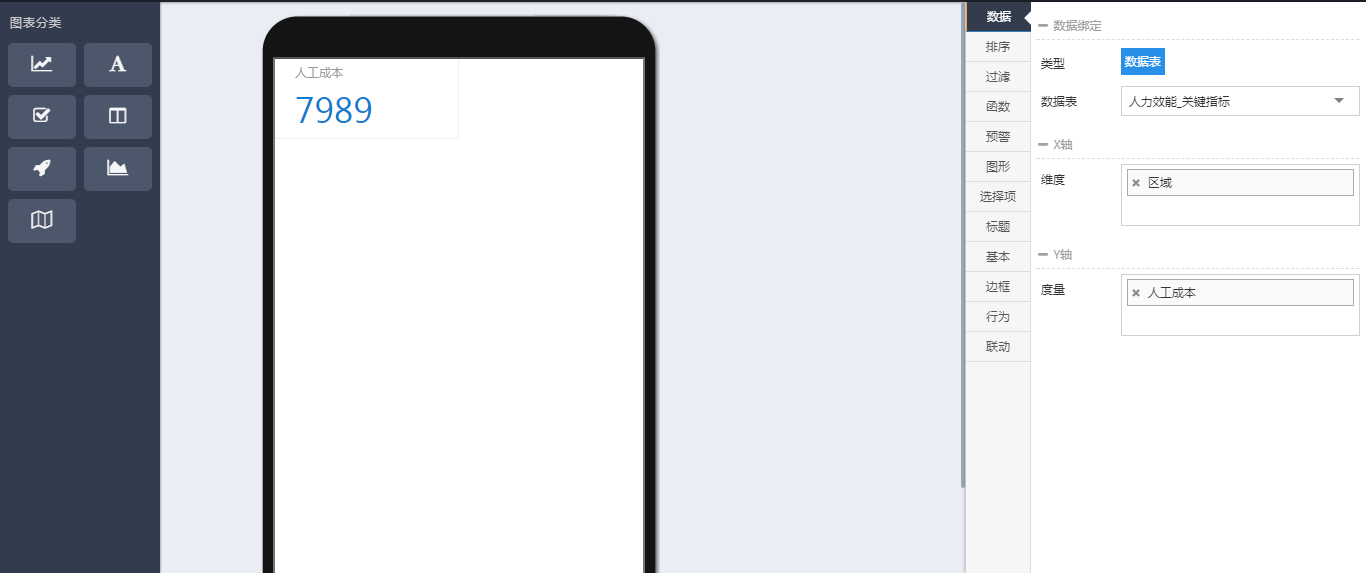
指标卡片与单值图相似,可以展现单个指标的数值
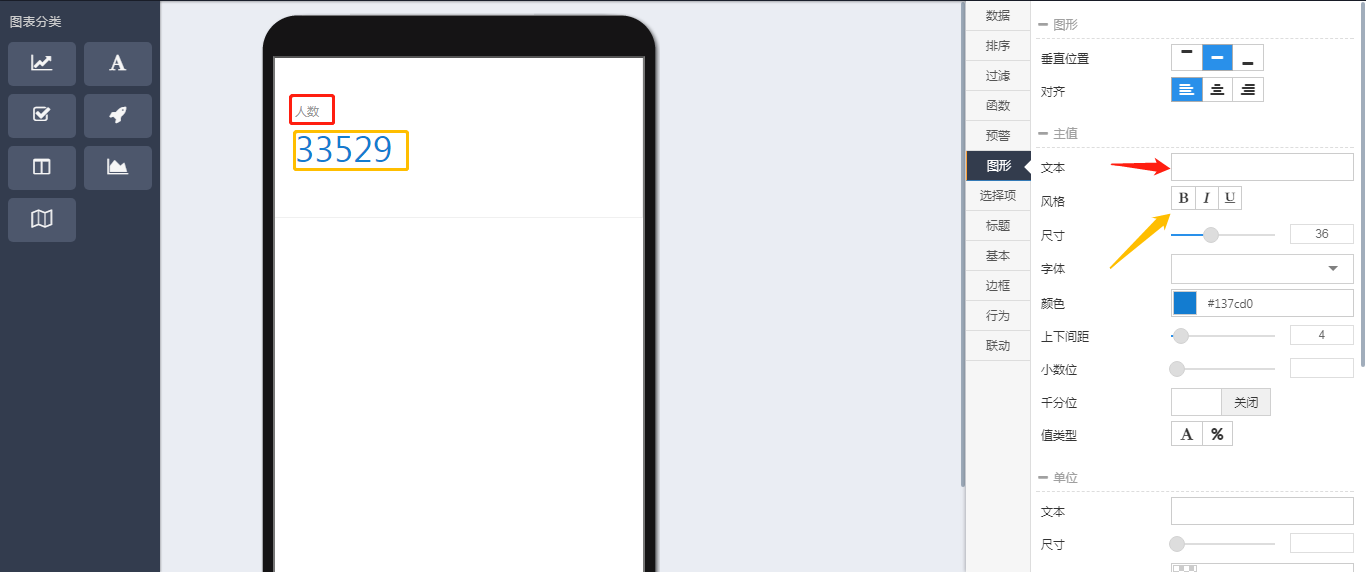
通过对主值的文本设置,可以更改控件文本显示,通过对字体,尺寸等更改,可以调整数值大小图形:
主值:
依旧可以调整选择区设置文本:编辑主值的名称(名称),对应下图中红框的位置
风格:对主值的格式设置,图中橙框的位置
尺寸:对主值(数值)的大小设置
字体:对主值(数值)的字体设置
颜色:对主值(数值)的颜色设置
上下间距:主值与名称间的上下间距
小数位:对小数位数的设置
值类型:设置数据为实际值或者百分比格式
单位:
文本:对主值的单位设置
尺寸:单位的大小
颜色:对单位颜色的设置
左右间距:单位距主值的距离
副标题:(对应红框位置)
风格:对主值名称的格式设置
尺寸:对主值名称大小设置
字体:对主值名称的字体设置
颜色:对主值名称的颜色设置
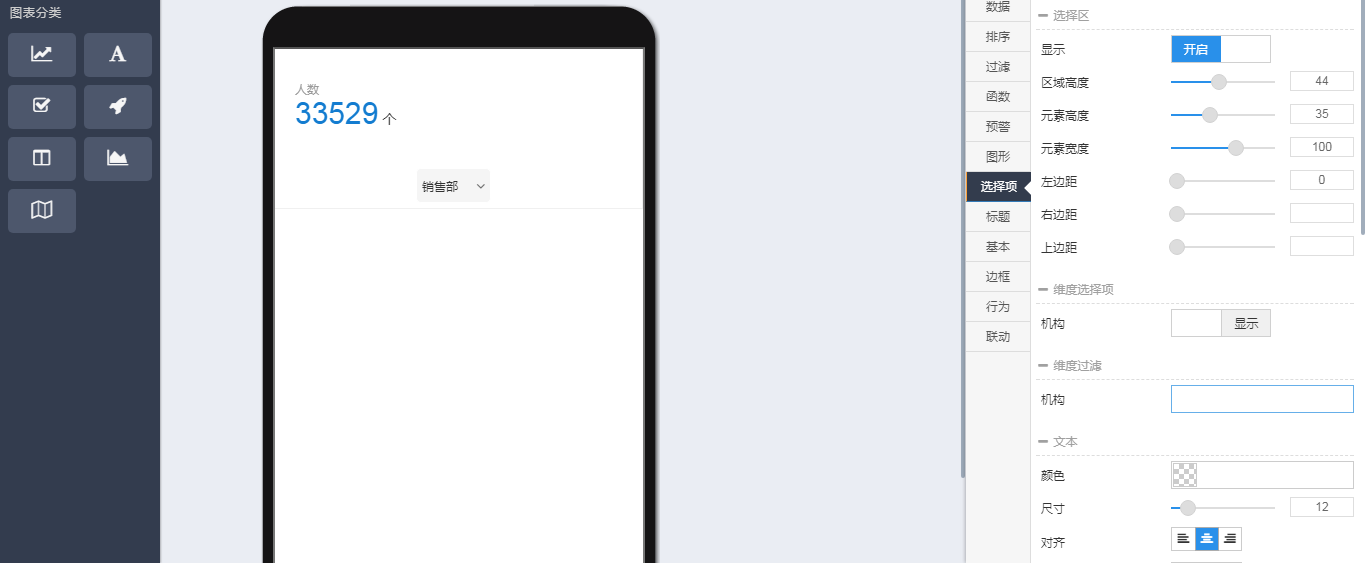
选择项:
选择区:
区域高度:选择区相较于控件的高度设置
元素高度:选择区的高度设置
元素宽度:选择区的宽度设置
左右上边距:选择区的左右上边距设置
文本:
颜色:选择区文本的颜色
尺寸:选择区文本的尺寸大小
对齐:选择区文本的对齐方式设置
风格:选择区文本的格式设置
箭头:
颜色:选择区图标的颜色设置
尺寸:选择区图标的尺寸大小
图标:选择区图标样式设置
背景:
颜色:选择区背景颜色设置
圆角:选择区圆角弧度设置
边框:
尺寸:选择区边框大小设置
颜色:选择区边框颜色设置