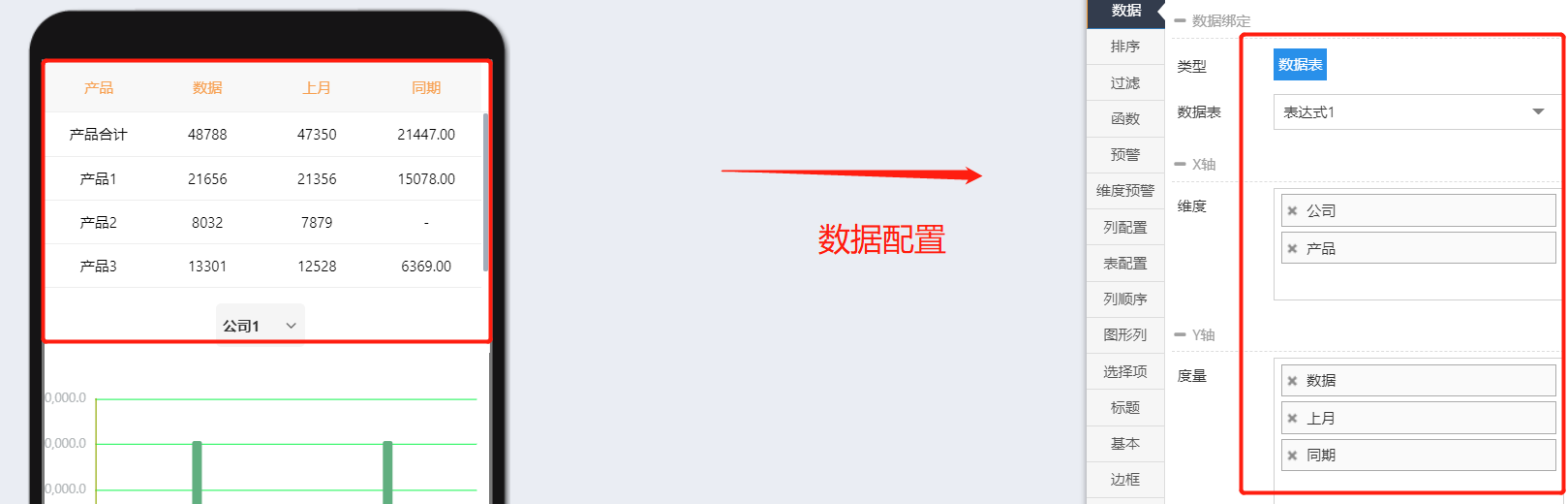
当控件查询到数据后,在渲染之前,执行数据脚本;
通过脚本对度量值进行再次处理
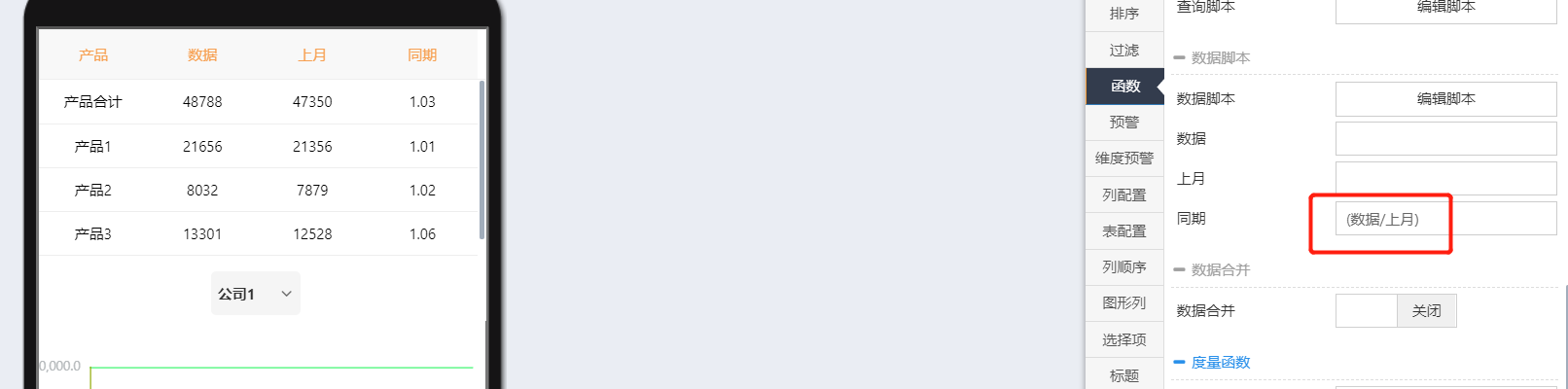
1.简单运算
1)同期 = 数据/上月
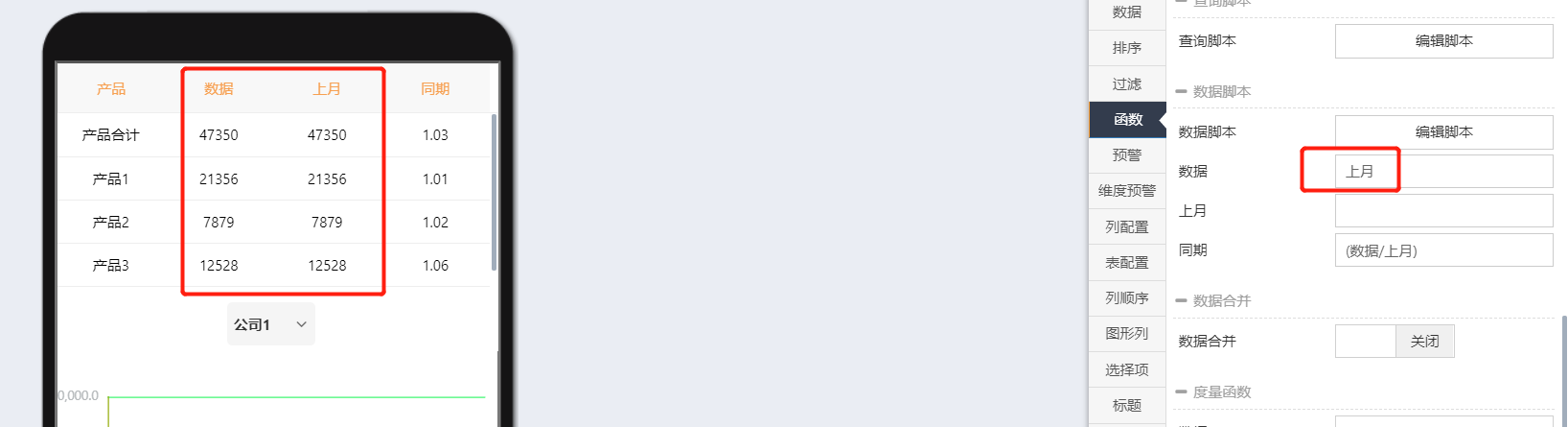
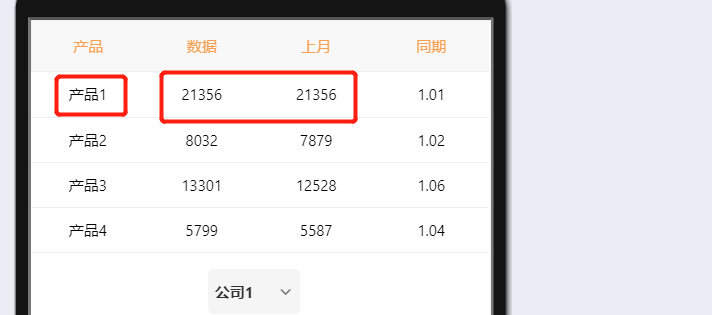
2)数据 = 上月
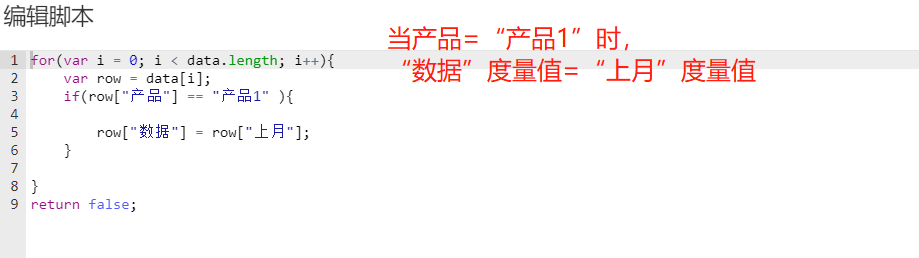
2.编辑复杂脚本
【配置面板】->【函数】-> 【数据脚本】
当控件查询到数据后,在渲染之前,遍历数据,执行脚本;
函数原型:
var result = function(row, data){
//数据脚本
}
...
返回值:
false - 停止遍历数据行
数据脚本样例:
| Code Block | ||
|---|---|---|
| ||
for(var i = 0; i < data.length; i++){ |
...
var row = data[i]; |
...
if(row["column1"] == null || row["column1"] === "value"){ |
...
row["column2"] = |
...
row["column3"]/row["column4"]; |
...
}
}
return false; |