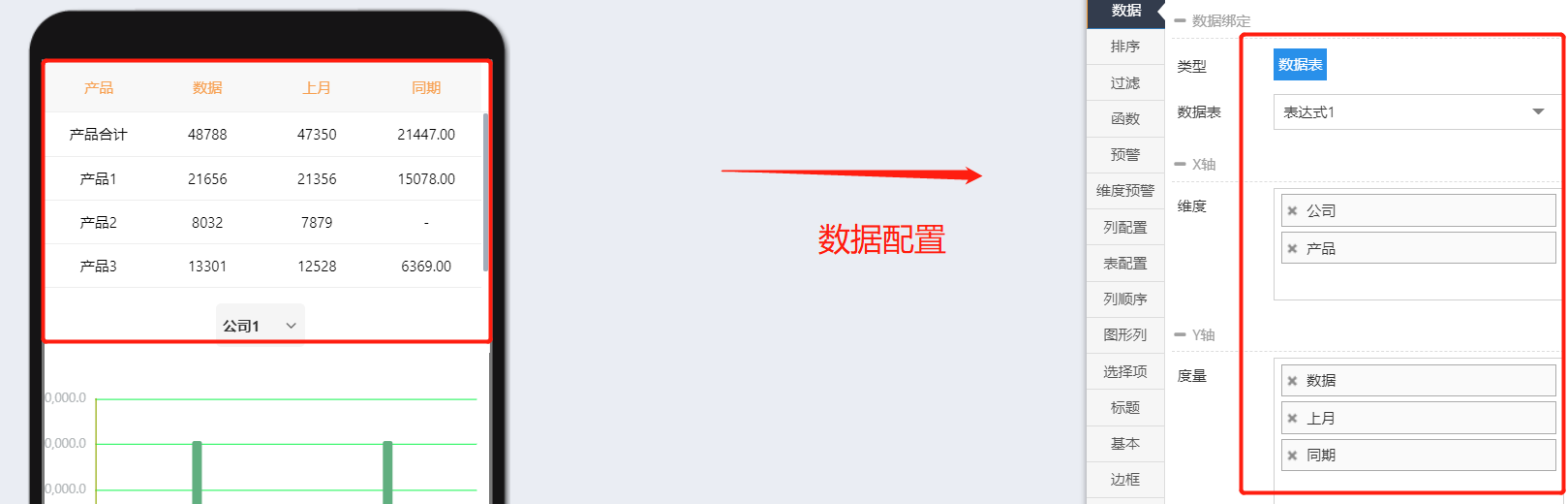
通过脚本对度量值进行再次处理
1.简单运算
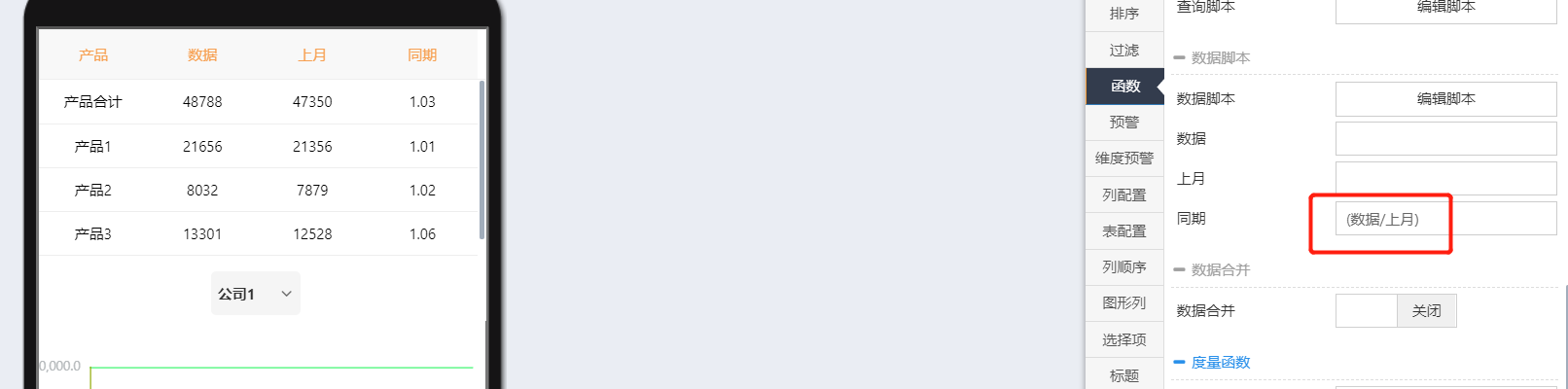
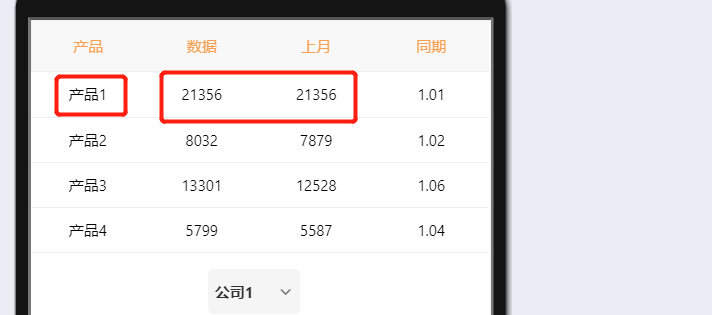
1)同期 = 数据/上月
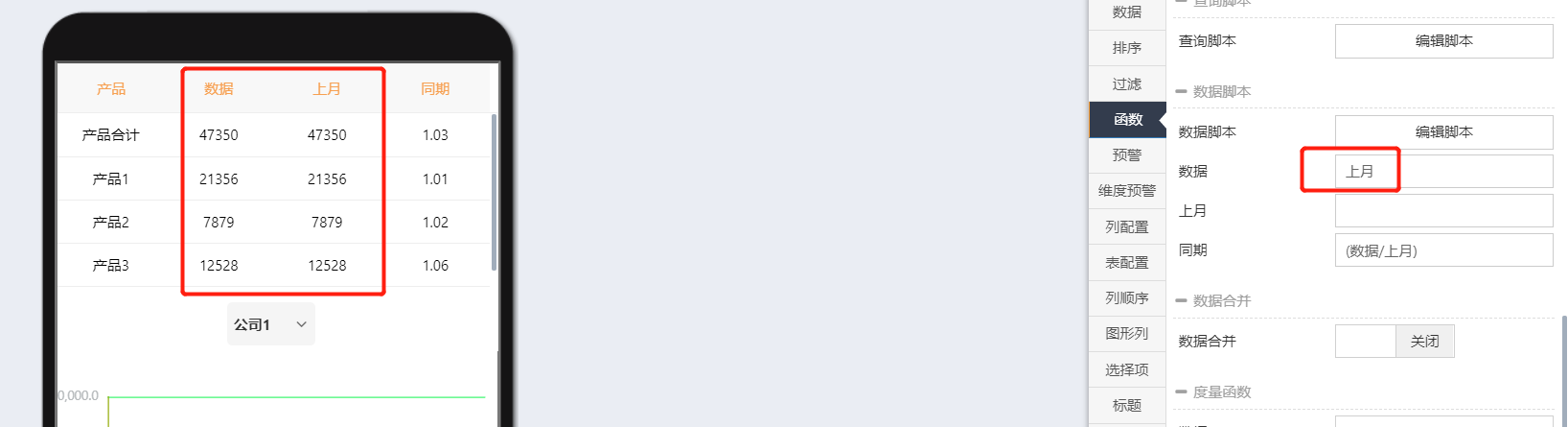
2)数据 = 上月
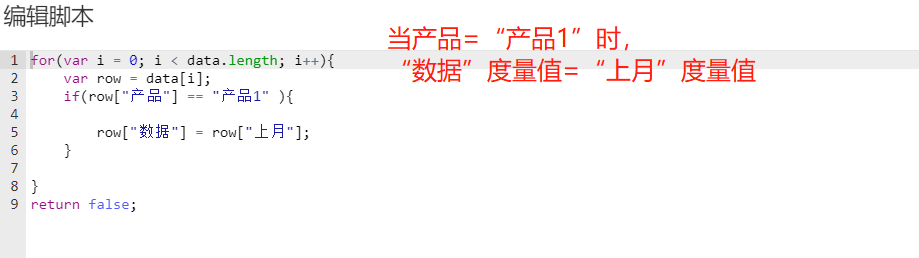
2.编辑复杂脚本
【配置面板】->【函数】-> 【数据脚本】
当控件查询到数据后,在渲染之前,遍历数据,执行脚本;
...
返回值:
false - 停止遍历数据行
数据脚本样例:
| Code Block | ||
|---|---|---|
| ||
for(var i = 0; i < data.length; i++){ |
...
var row = data[i]; |
...
if(row["column1"] == null || row["column1"] === "value"){ |
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
var newData = []; var keepItemsCount = 4; //保留的数据量,对其它数据进行合并 var measureName = "数量"; //度量字段名 var dimName = "尺寸"; //维度字段名 var mergeLabel = "其它"; //合并后的数据值 var totalData = 0; for(var i = 0; i < data.length; i++){ if(i < (keepItemsCount+1)){ newData.push(data[i]) row["column2"] = row["column3"]/row["column4"]; }else{ totalData = data[i][measureName] + totalData; } } if(keepItemsCount > data.length){ return false; } newData[keepItemsCount][measureName] = totalData; newData[keepItemsCount][dimName] = mergeLabel; data.splice(0,data.length); for(var i = 0; i < newData.length; i++){ data.push(newData[i]); } return false; |