文本组件用来编辑文本类,支持HTML
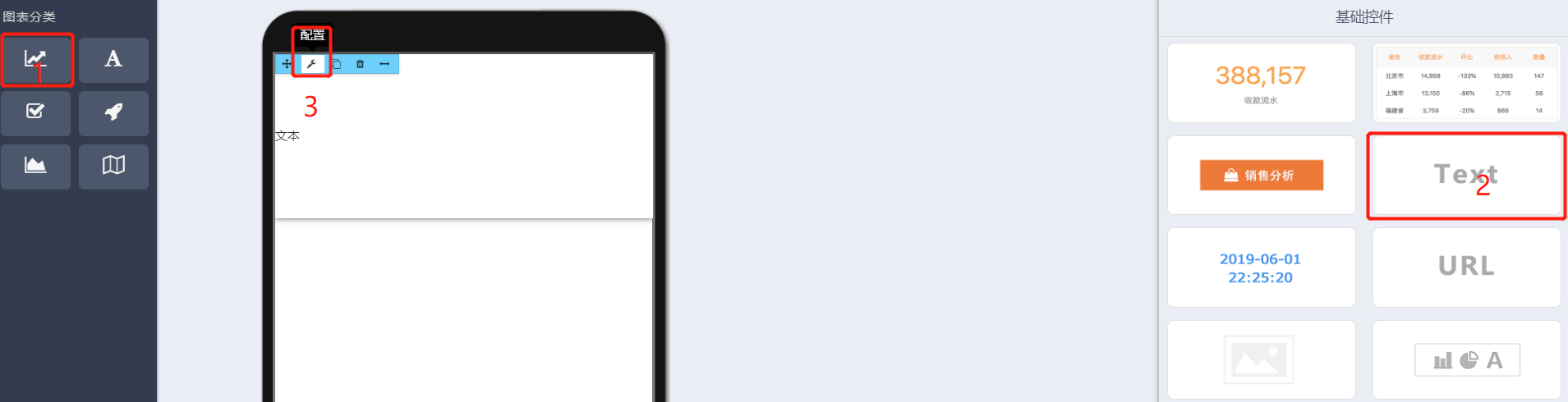
点击图表分类“基础控件”,点击“文本”,选择模拟器中组件“配置”,为文本配置数据源。
配置项有:数据、排序、过滤、函数、预警、文本、选择项、标题、基本、边框、浮动、行为、联动。参考报表元素组,下面详细介绍文本:
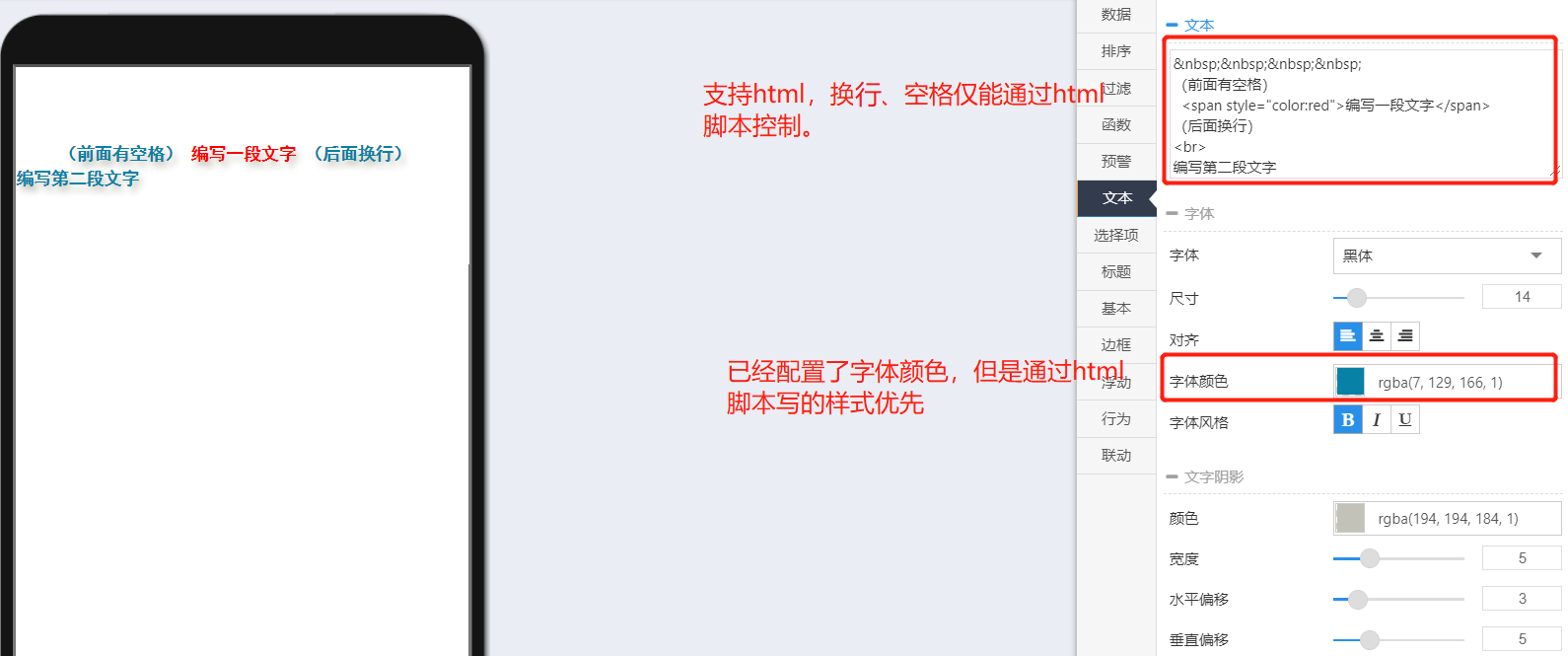
- 文本:
编写文字内容的输入框,若要引用度量值或者维度值变量,使用{{***}},例如{{维度名称}}、{{度量名称}}
- 字体:
设置文本字体、尺寸、对齐方式、颜色和风格。通过html脚本编写的文本样式优先被执行
- 文字阴影:
配置文本阴影
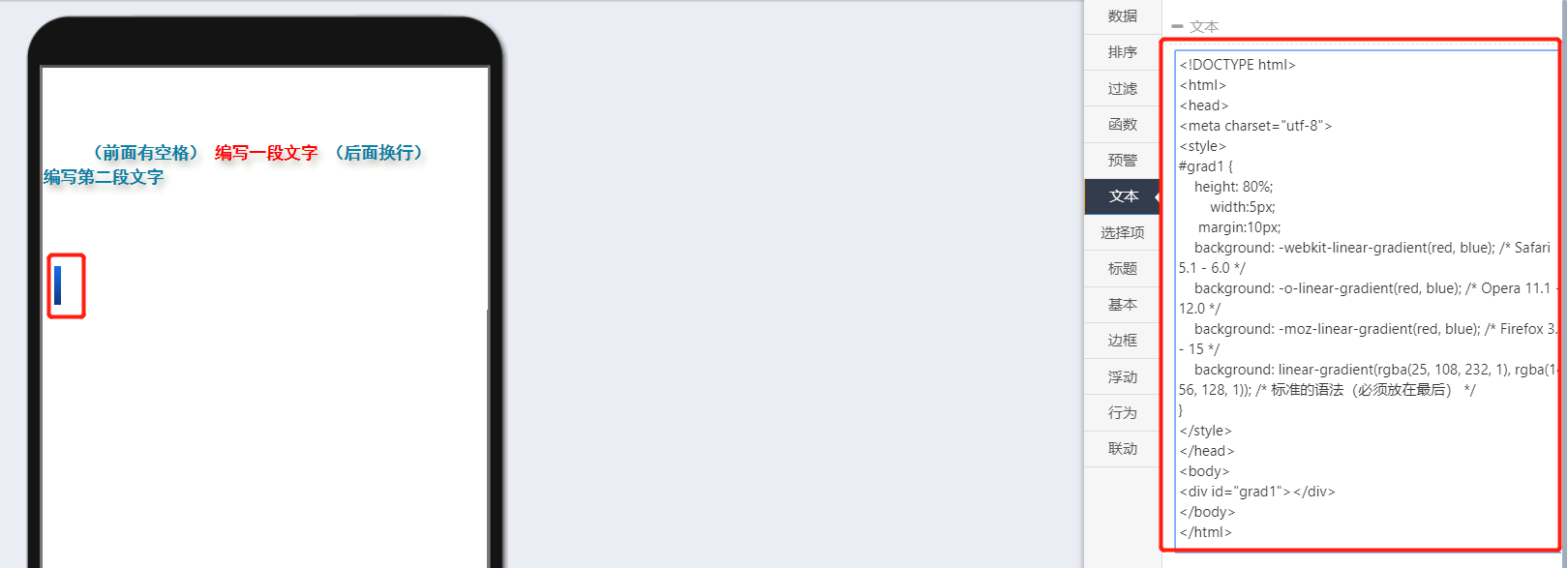
示例
文本中可以填入纯代码,如下图设置渐变色的竖条:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"><style> #grad1 { height: 80%; width:5px; margin:10px; background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(rgba(25, 108, 232, 1), rgba(14, 56, 128, 1)); /* 标准的语法(必须放在最后) */ } </style>
</head><body> <div id="grad1"></div> </body> </html>