圆环图可以清楚地展示出数值的大小
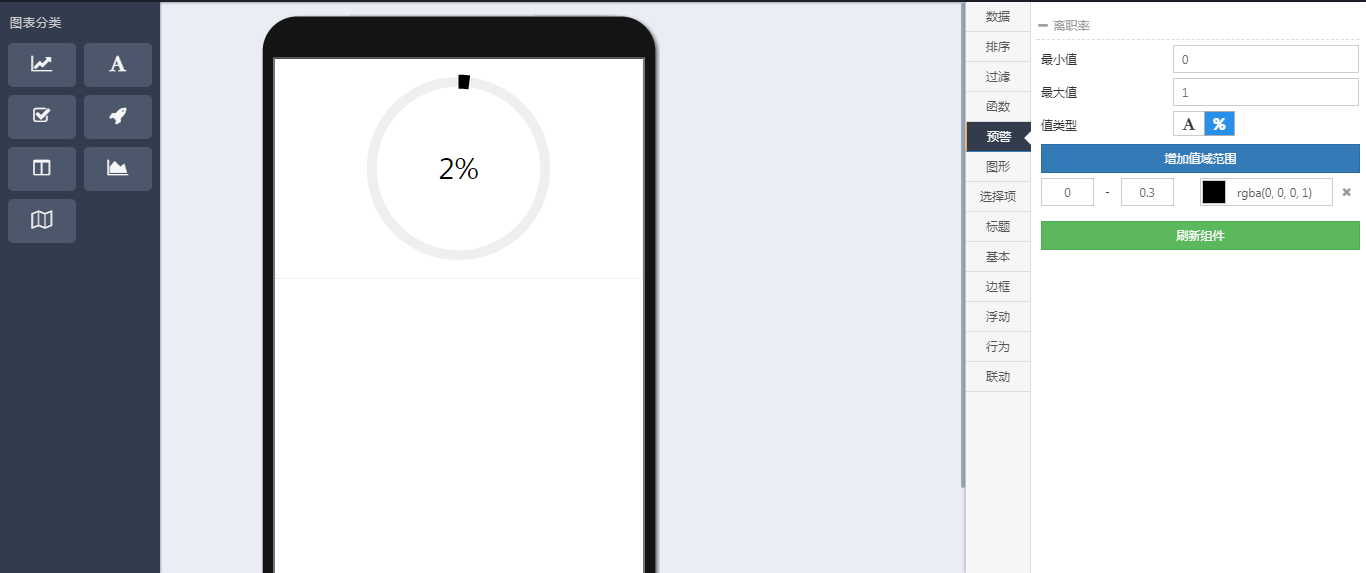
预警:
1、设置最大值最小值,再设置值类型为实际值或者百分比
2、添加值域范围,设定相应的值域范围及颜色,刷新组件
图形:
图形:
缩放:对圆环的大小设置
最大值:与预警设置的最大值对应
最小值:与预警设置的最小值对应
值:
风格:对度量的格式设置(加粗,斜体或者下划线)
尺寸:对度量的大小设置
上下间距:对度量的上下位置调整
颜色:对未在值域预警范围内的度量颜色设置
小数位:对度量的小数位数设置
千分位:设置后,度量的千分位会有逗号标识
值类型:可将度量设置为实际值或百分比
副标题:
文本:设置文本副标题
风格:对副标题的格式设置(加粗,斜体或者下划线)
尺寸:对副标题的大小设置
上下间距:对副标题的上下位置调整
颜色:对副标题的颜色设置
值圆环:
宽度:对值对应的圆环宽度设置
颜色:对值对应的圆环颜色设置
背景圆环:
宽度:对背景圆环宽度设置
颜色:对背景圆环颜色设置